Vì Sao Cần Loại Bỏ Rank Math SEO CSS?
Nếu bạn đang sử dụng plugin Rank Math SEO để tối ưu hóa website, có thể bạn đã nhận thấy rằng nó tự động chèn một số đoạn inline CSS vào mã nguồn HTML. Dù những đoạn CSS này có thể hữu ích trong một số trường hợp, nhưng nếu bạn không sử dụng chúng, chúng có thể làm tăng kích thước trang, gây ảnh hưởng đến tốc độ tải trang.
Trong bài viết này, chúng ta sẽ tìm hiểu về Rank Math SEO CSS, lý do tại sao nên loại bỏ nó và cách thực hiện điều đó để cải thiện hiệu suất trang web.
Rank Math SEO CSS Là Gì?
Nếu bạn đang sử dụng plugin Rank Math SEO, hãy thử xem mã nguồn của website, chắc chắn bạn sẽ nhìn thấy ít nhất 2 đoạn inline CSS như hình bên dưới.

Rank Math SEO CSS là các đoạn mã CSS inline mà plugin Rank Math tự động thêm vào mã nguồn HTML của website. Hai đoạn phổ biến nhất là:
- rank-math-toc-block-style-inline-css: CSS này hỗ trợ hiển thị Table of Content (TOC) – mục lục bài viết. Nếu bạn không dùng Block Editor hoặc đang sử dụng một plugin khác để tạo TOC, đoạn CSS này không cần thiết.
- rank-math-rich-snippet-style-inline-css: CSS này hỗ trợ hiển thị đánh giá 5 sao trong schema của bài viết. Nếu bạn không sử dụng loại schema có đánh giá 5 sao, bạn hoàn toàn có thể loại bỏ nó.
Tại Sao Cần Loại Bỏ Rank Math SEO CSS?
Việc giữ lại các đoạn CSS không cần thiết có thể ảnh hưởng đến hiệu suất website. Dưới đây là một số lý do tại sao bạn nên loại bỏ chúng:
- Giảm kích thước trang web: Loại bỏ CSS không cần thiết giúp trang web tải nhanh hơn.
- Tối ưu tốc độ load trang: Tốc độ tải trang là một yếu tố quan trọng trong SEO. Trang web nhanh hơn giúp cải thiện trải nghiệm người dùng và có thể tăng thứ hạng trên Google.
- Tăng điểm số Google PageSpeed Insights: CSS thừa có thể làm giảm điểm số hiệu suất của website trên các công cụ đo lường.
Cách Loại Bỏ Rank Math SEO CSS
Đối Với Theme Paradise
Nếu bạn đang sử dụng theme Paradise, việc loại bỏ Rank Math SEO CSS cực kỳ đơn giản:
- Cập nhật theme Paradise lên phiên bản 6.8.6 hoặc mới hơn.
- Truy cập Giao diện → Tùy biến → Thiết lập giao diện → Tối ưu tốc độ.
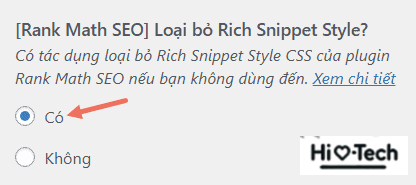
- Tìm mục Loại bỏ Rich Snippet Style và chuyển sang trạng thái Có.
- Nếu muốn loại bỏ CSS của TOC, tìm mục Loại bỏ TOC Block Style và chuyển sang trạng thái Có.
- Lưu lại cài đặt, xóa cache website (nếu có) và kiểm tra lại mã nguồn.

Đối Với Các Theme Khác
Nếu bạn đang sử dụng một theme khác, bạn cần thêm một đoạn mã vào file functions.php của theme hoặc child theme. Bạn cũng có thể sử dụng plugin Code Snippets để chèn code nhằm tránh mất khi cập nhật theme.
Loại Bỏ Rich Snippet Style Inline CSS
//* Remove Rank Math Rich Snippet Style
add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'rank-math-rich-snippet-style' );
}, 9999 );
Loại Bỏ TOC Block Style Inline CSS
//* Remove Rank Math TOC Block Style
add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'rank-math-toc-block-style' );
}, 9999 );
Sau khi thêm code, hãy xóa cache website và kiểm tra lại mã nguồn HTML để đảm bảo các đoạn CSS đã bị loại bỏ thành công.
Kết Luận
Việc loại bỏ Rank Math SEO CSS là một cách hiệu quả để tăng tốc độ tải trang web, giảm kích thước trang, và cải thiện hiệu suất SEO. Nếu bạn không sử dụng TOC của Rank Math hoặc không cần tính năng đánh giá 5 sao, hãy làm theo hướng dẫn trên để loại bỏ những đoạn CSS thừa này.
Bạn có kinh nghiệm gì về tối ưu hóa Rank Math SEO không? Hãy để lại bình luận bên dưới để chia sẻ cùng mọi người nhé!
👉 Tham khảo thêm tại HiTech để cập nhật những bài viết mới nhất!